Jekyll themes not only enable you to present your GitHub Pages in style. You can also extend these with Custom Styling and you can even Link Google Analytics to your GitHub Jekyll styled site. In this post, we’ll enable Sitemap on your GitHub Pages.
I assume you already have GitHub Jekyll theme enabled your site.
Adding Sitemap to Jekyll Theme
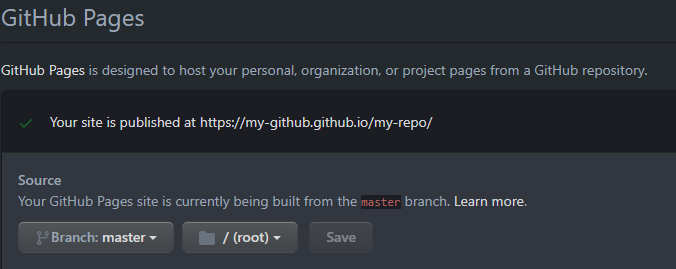
- Login to your GitHub Page repository
- Find and edit _config.yml file in the root of the master branch with the following parameter
plugins:
- jekyll-sitemap- Commit _config.yml
- Navigate to your-domain.com/sitemap where you will see XML Sitemap Document generated for you
If your GitHub Page is themed with Jekyll then you might also be interested in how to modify the theme. In order to do so please read my Custom Styling Jekyll Themes article explaining just that.
Furthermore, if need to point your Domain to your GitHub Pages then please read my article on Pointing Domain to GitHub Pages.